Нашла в инете. Может кому то-пригодиться...
Как сделать аватарку из большой анимированной картинки в Photoshop CS3
отличие при CS3 и CS2 по перемещению анимации видим! Вам понравилась анимированная картинка и вы захотели сделать из нее анимированную же аватарку? Вопрос здесь заключается в следующем: как изменить размер анимированного GIF-изображения, сохранив анимацию?
Например, имеем такую картинку Дракончика, жарящего Рыцаря, размером 350 х 350 пкс. Рядом– полученное изображение 120 х 120 (размер можно сделать практически любой, в разумных пределах, конечно).


Сразу замечу, что сделать такой авик из картинки очень несложно, но огромная просьба внимательно читать пояснения к уроку :) И еще одно: многие действия по ходу работы можно делать разными способами, предусмотренными в Photoshop CS3. Но из-за своей природной лени, я буду указывать только те, которыми воспользовался сам в процессе подготовки поста :) И снова таки напоминаю, я пишу оооочень подробно, поэтому не пугайтесь длине урока – реально весь процесс займет у вас минуту.
Начнем по порядку.
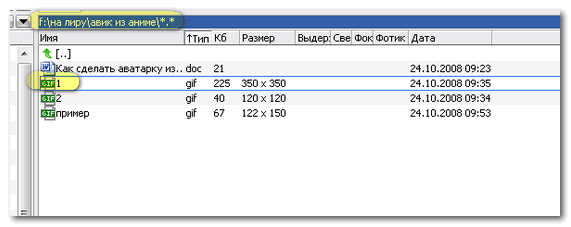
1. Первым делом вам надо запомнить место расположения файла исходной картинки и его название( скопировать или запомнить).
У меня исходный файл назван “1.gif” и расположен в папке F:\на лиру\авик из аниме\
На рисунке внизу (скриншот) расположение файла показано в программе Total Commander, в проводнике Windows, естественно, будет другая картинка :)

2. Теперь переходим к импорту понравившейся картинки в Photoshop (не забудьте его запустить).
Напоминаю еще раз, что все это я показываю на примере программы Photoshop CS3. В CS2, к примеру, используется приложение Image Ready (но это другая история)

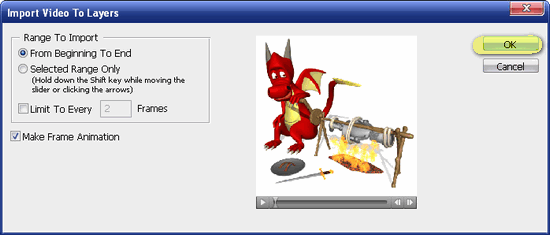
3. Находим папку, в которой расположен нужный файл-картинка. В открывшемся окне мы не видим нашу гифку потому, что среди форматов, которые можно импортировать как видеокадры в слои (video frames to layers), нет GIF. Дальше – описание, как это обойти :)

Мы пишем (или вставляем скопированное) имя файла в соответствующую строку окна загрузки и нажимаем Load, в следующем открывшемся окне - ОК.


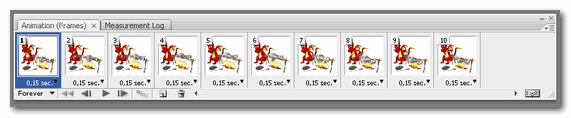
4. Для работы с анимированным изображением открываем меню Animation во вкладке Windows главного меню вверху (этот пункт можно не делать, если вы не собираетесь менять что-то в самом изображении – короче, не делайте его…).


Вот что мы видим на мониторе на данном шаге урока:

Осталась самая малость: изменить размер и сохранить результат.
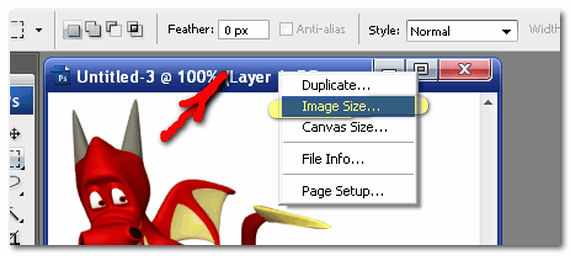
5. Меняем размер рисунка.
Кликаем правой кнопкой мыши на заголовке окна изображения (показано красной стрелочкой) и в контекстном меню выбираем Image Size (изменение размера изображения). Меняем на новые размеры (если это будет аватарка – соответствующие допустимым на сайте).



В принципе, авик готов. Вы можете просмотреть анимацию, включив кнопочку Play в меню (не забудьте потом ее выключить)

6. Осталось сохранить измененную анимированную картинку.
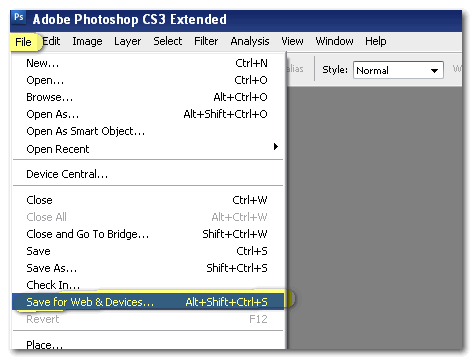
Сохраняем для web – выбираем на вкладке File – Save for Web & Devices...

Укажите при сохранении прозрачность (Transparency) и…

… в окне сохранения укажите Тип файла – Image Only (*gif) – и назовите новую гифку. Не обращайте внимания на замечание о наличии нелатинских знаков.


Вот и все :) Вы сохранили понравившуюся анимашку в нужном вам размере.
Автор: bravedefender
источник

