Многие из вас видели картинки или аватарки с «движущейся» рамочкой.
Вашему вниманию – один из несложных вариантов такого эффекта.

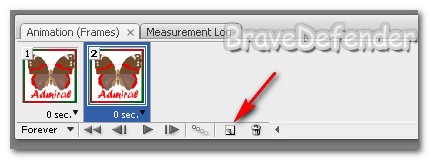
Сразу картинка-пояснение:

1. Подготовка изображения
1.1 Открываем картинку, к которой будем добавлять рамочку

1.2 Если слой является неизменяемым (Background), измените его (на Layer) – двойной клик на названии в меню слоев (название меняется на Layer 0)

1.3 Включаем свободную трансформацию (главное меню – Edit или Ctrl+T)

1.4 При нажатой клавише Alt с помощью левой кнопки мыши перемещаем один из уголков «прямоугольника трансформации» немного к центру изображения. Нажимаем клавищу Enter («прямоугольник» скрывается)

1.5 Создаем новый слой – нажимаем на соответствующую иконку в меню слоев. Чтобы слой создался под Layer 0, кликаем на иконку при нажатой клавише Ctrl

1.6 Создаем заливку новосозданного слоя Layer 1: кликаем на иконку в меню слоев и выбираем, например, градиентную заливку

1.7 Выставляем параметры заливки (на рисунке – один из вариантов настроек)

1.8 Копируем слой с градиентом несколько раз (при шаге с изменением угла заливки в 30 градусов – еще пять слоев): главное меню – layer или Ctrl+J

В меню слоев мы должны увидеть такое

1.9 Теперь для каждого слоя с градиентом меняем угол заливки:
Переходим на очередной слой, дважды кликаем на маске градиента…

… и изменяем угол заливки (у меня получилось: 160, 130, 100, 70, 40 и 10 градусов для слоев с градиентом)

Мы подготовили изображение для создания «движущейся» рамочки
2. Создание анимации
2.1 Открываем меню анимации (главное меню – Windows)

2.2 Копируем кадр – кликаем на иконку в меню анимации

2.3 В новом кадре убираем «глазок» (видимость) на верхнем слое с градиентом

2.4 Повторяем пункт 2.2 и в каждом новом кадре убираем видимость очередного слоя (пункт 2.3)
2.5 Можно поменять продолжительность кадров

Такой результат будет при 0.1 секунды

3. Сохранение
В главном меню: "файл" – "сохранить для web" или Alt+Shift+Ctrl+S




При создании рамочки с помощью градиента можно менять способ заливки (в пункте 1.7), угол и т.д. для получения разных результатов



Успехов!
источник

